[ Dies ist eine Übersetzung des englischsprachigen Artikels „Fonts„. Copyright © by www.Webaim.org ]
Einleitung

Schriften sind dafür da, den Stil des „Schriftbilds“ mit Text, Zahlen, Zeichen und anderen „Glyphen“, wie sie oft in der Typografie-Industrie genannt werden, anzuzeigen. Typographie bezieht sich auf die Anordnung und Darstellung von Texten. Typografie bezieht sich nicht nur das Aussehen der Glyphen, sondern auch darauf, wie sie auf der Seite platziert werden (Seitenränder, die Zwischenräume zwischen Absätzen oder Linien, die Ausrichtung von Text, etc.). Der effektivste Weg, um die Schrift und andere Schreibstile zu steuern, ist die Verwendung von Cascading Style Sheets (CSS).
In Bezug auf die Barrierefreiheit der Schrift, gibt es eine Reihe von Grundsätzen zu beachten:
- Verwenden Sie echte Texte anstatt Texte in Grafiken.
- Wählen Sie wesentliche, einfach und leicht lesbare Schriften.
- Verwenden Sie eine begrenzte Anzahl von Schriften.
- Achten Sie auf genügend Kontrast zwischen dem Text und dem Hintergrund.
- Vermeiden Sie kleine Schriftgrößen.
- Verwenden Sie relative Einheiten für die Schriftgröße.
- Beschränken Sie die Verwendung von Schriftvarianten wie fett, kursiv oder GROßBUCHSTABEN..
- Verlassen Sie sich nicht nur auf das Aussehen der Schrift (z.B. mit Farbe, Form, Schriftart, Platzierung, etc.) um eine Bedeutung zu vermitteln.
- Vermeiden Sie blinkende oder sich bewegende Texte.
Realer Text vs. Text in Grafiken
Ein Text kann mit Hilfe eines Sprachsynthesizers mit dem Bildschirmlesegerät zu Ton umgewandelt werden. Darüber hinaus kann ein Text genauso durch die Softwarelupe oder Bildvergrößerungssoftware ohne Qualitätsverlust vergrößert werden. Dies sind die beiden Hauptgründe, aus denen der Textinhalt bei Barrierefreiheit so wichtig ist. Obwohl es möglich ist, einen alternativen Text für Grafiken einzufügen, ist es nicht möglich, die meisten Grafiken ohne Qualitätsverlust zu vergrößern (es sei denn, die Grafik ist vektorbasiert [SVG] oder in Flash, aber dies führt zu einer Reihe von anderen möglichen Problemen der Barrierefreiheit).
Das vergrößerte Bild von dem Wort „University“ ist schwierig zu lesen, weil es verpixelt wurde.
Im Vergleich zu der Leserlichkeit von Text in Bildern, bietet reeller Text den Vorteil, dass er eine geringere Bandbreite benötigt, eine einfachere Übersetzung in andere Sprachen bietet, eine bessere Suchmaschinenoptimierung besitzt, etc.
Lesbarkeit der Schrift
Der Erfolg liegt darin, die am besten leserlichen Schriften zu benutzen. Leider ist dies leichter gesagt als getan. Experten sind sich nicht immer einig, welche Schriften die am besten lesbaren, oder welche für den Webgebrauch am besten geeignet sind. Es gibt tausende von Schriften und Schriftvariationen, die auf einer Webseite verwendet werden können, vor allem mit Unterstützung für Schrifteinbettung (dies ist eine Technik, die ermöglicht benutzerdefinierte Schriftarten im Webinhalt zu verwenden). Es gibt allerdings viele Schriftarten, die schon zu Beginn in modernen Betriebssystemen zur Verfügung stehen:

- Arial
- Book Antiqua
- Comic Sans MS
- Georgia
- Courier New
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
- etc.
In der Regel ist es am besten, eine Standardschrift zu nutzen, die auf dem Endgerät schon verfügbar ist. Halten Sie sich vor Augen, dass Dokumente mit nur einer Schriftart, oder mit wenigen Schriftarten leichter zu lesen sind. Wenn Sie zu viele Schriftarten benutzen, kann dies das visuelle Layout beeinflussen, was schlecht für alle Nutzer ist, insbesondere für Nutzer mit Leseschwierigkeiten, Lernschwierigkeiten oder Aufmerksamkeitsstörungen.
Schriftfamilien
Schriftarten werden auf der Grundlage ihrer Eigenschaften in „Familien“ kategorisiert. Die häufigsten Schriftfamilien sind:
- serif
- sans-serif
- kursiv
- fantasy
- monospace
Serif- und Sans-Serif-Schriften mit Abstand am häufigsten vertreten.
Serife Schriftarten
Serif Schriften sind durch Schwünge und Abschlussstriche geprägt, wie bei den Buchstaben f, l und i, wie in dem folgenden Bild zu sehen ist:

Serife Schriften kombinieren in der Regel dicke und dünne Striche, so wie es oben in der Kurve des Buchstaben „f“ zu sehen ist.
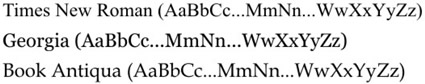
Beispiele für serife Schriftarten sind Times New Roman, Georgia, und Book Antiqua.

Sans-Serife Schriftarten
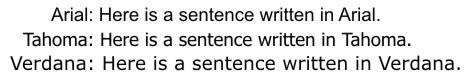
Sans-Serife Schriften haben klare Enden und sind blockhafter als serife Schriften. Sie haben keine Schwünge, Abschlussstriche, oder irgendwelche Erweiterungen. („Sans“ bedeutet ohne, „serif“ bezieht sich auf die zusätzlichen Schwünge oder Linien.)

Zu den Sans-Serif Schriften gehören Arial, Tahoma, Trebuchet MS und Verdana.

Kursive Schriftarten
Kursive Schriftarten ähneln Handschriften oder Pinselstrichen, oft mit künstlerischen Verzierungen. Manchmal haben sie auch zusätzliche Striche, welche die Buchstaben miteinander verbinden.

Weil kursive Schriftarten in der Regel schwieriger zu lesen sind, sind sie auch eine schlechte Wahl in Bezug auf die Benutzerfreundlichkeit und die Barrierefreiheit, zumindest außerhalb von kurzen und dekorativen Textabschnitten. Ein weiteres Problem bei den kursiven Schriften ist, dass sie auf den Computern weniger verbreitet sind, sodass Ergebnisse anders aussehen, als von Designer erwartet (es sei denn, es wird eine Schrifteinbettung verwendet).
Fantasy Schriftarten
Fantasy Schriftarten sind in erster Linie dekorativ, jedoch sind sie nicht dafür geeignet, in längeren Textpassagen verwendet zu werden. Je nach künstlerischem Inhalt variieren sie stark in ihrem Aussehen. Es gibt keine klaren Elemente oder Charakteristika, außer ihrer fantasiereichen Dekorativität.
Wie kursive Schriften, sind Fantasy Schriftarten eine schlechte Wahl für Webinhalte in Bezug auf die Lesbarkeit und die Barrierefreiheit.

Monospace Schriftarten
Monospace Schriftarten haben ihren Namen von der Eigenschaft, dass jeder Buchstabe dieselbe Breite des Raumes einnimmt. Auch Buchstaben, bei denen man der Meinung ist, dass sie mehr Raum benötigen, wie z.B. „W“, nehmen bei Monospace Schriftarten genau soviel Raum ein, wie der Buchstabe „i“. Auch die Leerräume zwischen den Wörtern sind die haben die gleiche Breite, wie alle Buchstaben zueinander haben.

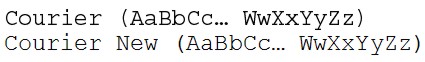
Übliche Monospace Schriftarten sind Courier und Courier New. Beide Schriftarten haben das Aussehen der Schriftarten von Schreibmaschinen und werden häufig in Computer-Codes, HTML-Codes und anderen technischen Inhalten verwendet.

Spezifizierung einer Schriftfamilie
Aufgrund der Tatsache, dass nicht alle Computer die gleichen Schriftarten installiert haben, sollten Entwickler eine Reihe von Schriftarten bereitstellen, die von Browsern verwendet werden können. Der beste Weg, um dies zu tun, ist die Verwendung von Cascading Style Sheets (CSS). Bei der Nutzung von CSS, definieren die Entwickler zuerst die bevorzugte Schriftart, gefolgt von anderen Schriftarten, die zum Einsatz kommen könnten und zum Schluss den Namen der Schriftfamilie.
CSS definiert eine Anzahl von Schriftarten und Schriftfamilien.
body
{
font-family: Helvetica, Arial, sans-serif;
}
h1{
font-family: Georgia, Times, "Times New Roman", serif;
}
In jeder der oben genannten Schriftarten, würde der Browser die erste Schriftart aus der Liste wählen, welche auf dem Computer installiert ist. Falls die erste Schriftart der Liste installiert ist, wird der Computer diese anwenden. Wenn diese nicht installiert ist, wird er die zweite, dann die dritte und jede folgende Schriftart wählen, bis das Ende der Liste erreicht ist. Erst dann verwendet der Browser die Standardschriftart (in der Regel ist dies Times New Roman).
Schrifteinbettung
Moderne Browser ermöglichen eine Schrifteinbettung, eine Technik, bei der der Browser die Schriftdefinitionen für Nicht-Standard-Schriften herunterlädt und dann die Anzeige des Textes in dieser Schriftart ermöglicht. Während die meisten vorinstallierten Schriftarten ein gewisses Maß an Lesbarkeit besitzen, haben designte Schriftarten diese oft nicht. Es sollte darauf geachtet werden, dass eine gute Lesbarkeit erhalten bleibt. Das einfache Ändern der Schriftart hat keinerlei Auswirkungen auf die Funktion des Bildschirmlesegeräts, oder auf anderen Arten der Barrierefreiheit, so lang der zugrunde liegende Text an ein barrierefreies Format anknüpft.
Speziell für Bildschirmanzeigen designte Schriftarten
Obwohl Serif-Schriften wie Times und Times New Roman als am besten lesbare Schriftfamilie angesehen wird, gibt es Widersprüche darüber, welche Schriftart die beste ist, um web-basierte Inhalte anzuzeigen. Konventionelle Weisheiten besagen, dass Sans-Serif-Schriften sich besser eignen, um elektronische Formate darzustellen, jedoch kann die Herkunft der Aussage daran liegen, dass ältere Computermonitore Serif-Schriften schlechter rendern. Die meisten modernen Computer-Monitore sind heutzutage in der Lage, alle Schriftarten so klar darzustellen, wie es bei gedruckten Seiten der Fall ist. Jüngste Studien führen zu den Erkenntnissen, dass es schwierig zu sagen ist, welche Schriftfamilie für das Web am besten geeignet ist.
Einige Schriftarten, so wie Verdana, Tahoma, Trebuchet MS, und Georgia, wurden hergestellt, um in den elektronischen Medien genutzt zu werden. Mittlerweile ist dies sehr häufig der Fall.
Verdana
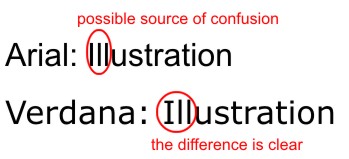
Verdana ist eine der beliebtesten Schriftarten, welche speziell für Bildschirmanzeigen designet wurden. Die Schriftart hat ein einfaches, überschaubares Design und die Buchstaben und Symbole sind nicht leicht zu verwechseln. Beispielsweise haben das große „I“ und das kleine „l“ einzigartige Formen, anders als es bei Arial der Fall ist, wo diese beiden Buchstaben sehr leicht verwechselt werden können.

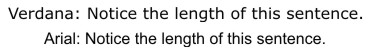
Eine weitere fortschrittliche Eigenschaft von Verdana ist der Abstand zwischen den Buchstaben. Desweiteren sollte berücksichtigt werden, dass Verdana eine relativ große Schrift ist. Die Worte benötigen mehr Platz als Worte in Arial, selbst bei gleicher Punktgröße.

Die größere Schrift verbessert die Lesbarkeit, jedoch hat sie das Potenzial dazu, das Seitenlayout zu zerstören. Dies ist eher eine Herausforderung für Entwickler in Hinblick auf die Flexibilität (Siehe den Abschnitt weiter unten Schriftgrößen.)
Tahoma
Tahoma ist eine Alternative zu den Schriftarten Arial und Helvetica.
Helvetiva und Arial sind nahezu identisch, es gibt jedoch kleine Unterschiede. Helvetiva war die ursprüngliche Schriftart, Arial wurde später entwickelt und ist weiter verbreitete (auch wenn sie unter Typografen weniger beliebt ist), darauf basiert die Einbettung ins Windows-Betriebssystem.
Tahoma ist etwas größer als Arial, aber kleiner als Verdana. Der Abstand zwischen den Buchstaben von Tahoma ist enger als der von Arial oder Verdana, was bei längeren Textpassagen etwas „zusammengerückt“ aussieht. Der Abstand zwischen den Buchstaben kann mit CSS verändert werden, aber die Symbole in Tahoma haben eine hohe, schmale Qualität, was für ein ungerades Gesamtbild sorgt, wenn der Zeichenabstand erhöht wird. Tahoma ist auch eine akzeptable Schriftart, sie ist aber für längere Textpassagen weniger lesbar als Verdana oder Arial/Helvetica.

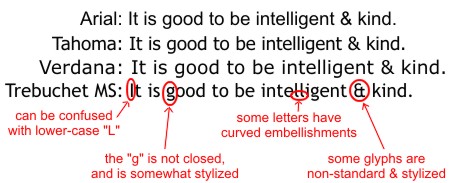
Trebuchet MS
Trebuchet ist eine attraktive Schriftart, jedoch hat diese subtil geschwungene Verzierungen, die die allgemeine Lesbarkeit für lange Textpassagen verringern kann. Die Kurve am unteren Rand des kleinen „L“ hilft, es vom großgeschriebenen „I“ zu unterscheiden, aber abgesehen vom Kontext sieht das „I“ aus wie ein kleines „L“. Einige Symbole weichen vom Standard ab, wie z. B. das kaufmännische (&), welche auch die Lesbarkeit mindern können.

Dies ist immer noch eine ziemlich populäre Web-Schriftart, weil es einen „gewissen Stil“ innehat, sie zu nutzen. Sie ist einzigartig und vermittelt ein künstlerisches Gefühl, ist aber noch zum Großteil lesbar. Im Bezug auf Barrierefreiheit ist sie besser als einige Schriftarten, aber nicht so gut wie andere.
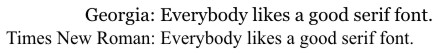
Georgia
Georgia ist wie andere angesprochene Web-Fonts, sie ist aber im Vergleich zu anderen Schriftarten häufiger für Print-Designs verwendet. Anders als bei anderen Web-Fonts, ist Georgia eine Serifenschrift und orientiert sich an den Linien von Times New Roman.

Georgia ist etwas angenehmer für die Augen als Times New Roman, obwohl hochauflösende Bildschirme mit Schriftglättungstechnologie zeigen, dass auch Times New Roman auch sehr gut angezeigt wird. Eine erweiterte Eigenschaft von Georgia ist, dass sie nicht die Standardschriftart des Browsers ist. Es ist einfacher für Nutzer zu sehen, dass der Designer der Schrift etwas Stil eingehaucht hat, anstatt die Standardschriftart zu bearbeiten. Georgia sieht letzten Endes etwas künstlerischer aus, als Times New Roman, auch wenn CSS-Styling mit Sicherheit der Schriftart Times New Roman etwas Leben einhauchen kann.
Anzahl der Schriftarten
Die Idee, eine begrenzte Anzahl von Schriftarten zu verwenden, gilt nicht spezifisch für Behinderungsprobleme und ist nicht nur ein Mittel für Barrierefreiheit per se. Es ist jedoch eine gute Richtlinie, um sich an typografische Regeln zu halten. Zu viele Schriftarten können das Dokument unordentlich und verwirrend machen. Dokumente mit 2-3 Schriftarten sehen organisierter, moderner und schlüssiger aus.
Schriftarten
Fett und kursiv
Mit zwei Elementen in HTML erstellen Sie einen Text, der fett aussieht: Entweder mit einem <b>-Element oder das <strong>-Element. Das <b>-Element hat keine semantische Funktion. Das <strong>-Element steht für eine „starke Betonung“. Wenn der Zweck des fetten Textes ist, dass Inhalte hervorgehoben werden, oder dass die Bedeutung mehr Gewicht hat, dann ist das <strong>-Element geeignet. Wenn der Zweck nur ist, vorhandenen Text fett darzustellen, ist <b> angemessen, da es sich hierbei um einen rein kosmetischen, oder stilistischen Eingriff handelt. Im Allgemeinen sollten rein stilistische Veränderungen in CSS vorgenommen werden. In CSS dient font-weight:bold zur Erstellung von fetten Texten.
Ebenso werden <i> (für kursiv) und <em> (für Betonung) genutzt. Das <i>-Element (wie auch <b>) ist rein stilistisch und kann genauso mit font-style: italic in CSS eingefügt werden, wohingegen <em> den Schwerpunkt auf die Semantik legt, um Texten mehr Bedeutung oder Wert zu geben.
Großbuchstaben
Sätze oder Phrasen nur IN GROßBUCHSTABEN zu schreiben ist selten eine gute Idee. Es kann Sinn machen, aber nur selten und unter besonderen Umständen. Lange Abschnitte von großgeschriebenem Inhalt sind schwieriger zu lesen. Solche Textpassagen können ebenso den Eindruck vermitteln, dass der Autor schreit. Wenn der Autor wirklich schreien will, sind ein Ausrufezeichen, und/oder die Verwendung von <em> oder <strong> besser.
Bildschirmlesegeräte lesen in der Regel Texte, die in Großbuchstaben geschrieben sind, nicht anders, so dass die Zuhörer nicht wissen, dass der Autor eine besondere Betonung auf den Text legt. Bildschirmlesegeräte können jedoch den Tonfall der Stimme ändern bei Ausrufezeichen, <em>, oder <strong>.
In einigen Fällen kann das Bildschirmlesegerät EINEN TEXT AUS NUR GROßBUCHSTABEN als eine Abkürzung interpretieren und nur einzelne Buchstaben anstatt Worte vorlesen. Zum Beispiel kann ein Bildschirmlesegerät den Text CONTACT US als CONTACT U.S. lesen, weil die Großbuchstaben „US“ eine Abkürzung für die „Vereinigte Staaten“ darstellen.
Kontrast
Text ist viel einfach zu lesen, wenn es einen ausreichenden Kontrast zwischen dem Text und dem Hintergrund gibt. Schwarzer Text auf weißem Hintergrund ist der Standard für Print- und Webanzeigen. Allerdings ist diese Kombination nicht ideal für alle Benutzer. Benutzer mit sehr geringem Sehvermögen können den Hintergrund schwarz und den Text weiß oder gelb setzen. Benutzer mit einer Legasthenie können den Hintergrund auf off-weiß oder ein helles gelb stellen, mit schwarzem Text. Einige Menschen mit Legasthenie legen ein leeres Blatt aus getöntem Kunststoff über den Bildschirm, um besser lesen zu können. Web-Entwickler können und müssen so ein Nutzerverhalten jedoch nicht steuern. Die Nutzer werden tun, was sie tun müssen, um einen Text vernünftig lesen zu können. Das Hauptaugenmerk eines Web-Entwicklers sollte darauf liegen, einen hohen Kontrast für die allgemeine Bevölkerung zu gewährleisten.
Gelb auf schwarz ist ein guter Kontrast.
Schwarz auf weiß ist ein guter Kontrast.
Kastanienbraun auf schwarz ist ein schlechter Kontrast.
Grün auf rot ist ein schlechter Kontrast.
Die Web Content Accessibility Guidelines definieren eine Formel zur Bestimmung, ob genügend Kontrast zwischen dem Vordergrund und dem Hindergrund vorhanden ist. Tools wie WebAIM’s Color Contrast Checker machen es einfach, Kontrastwerte zu überprüfen und festzustellen, ob diese dem WCAG Standard unterliegen.
Schriftgröße
Sollten Sie eine Schriftgröße als eine Standardgröße festlegen? Diese Frage ist eine von vielen Fragen, die am besten mit „Es hängt davon ab“ zu beantworten ist. Designer haben eine breite Palette für die Kontrolle der Schriftgröße mit CSS. Einige Designer denken oft, dass die Standartschrift zu groß ist. Vielleicht ist sie das auch, für einige Nutzer. Für andere Nutzer ist sie dennoch zu klein. Es ist unmöglich die perfekte Schrpftgröße für alle Zielgruppen zu schaffen.
Glücklicherweise können die meisten Benutzer mit Hilfe ihres Browsers die Schriftgröße vergrößern oder verkleinern. Benutzer mit Sehbehinderung passen die Einstellung ihres Browsers oft auf ihre Bedürfnisse an. Einige Benutzer verwenden eine Bildschirmvergrößerungssoftware, um diese Aufgabe zu erfüllen. In vielerlei Hinsicht ist die Schriftgröße nicht mehr so wichtig, wie sie es früher war, wegen der erhöhten Anpassbarkeit von Browsern und den vielen assistiven Technologien. Allerdings ist es wichtig, dass ihr Design verschiedene Textgrößen ohne Verlust der Lesbarkeit und Funktionalität darstellbar ist.
Relative vs. absolute Einheiten
Für Entwicklungszwecke ist es am sinnvollsten, wenn die relativen Einheiten (wie Prozente oder ems) verwendet werden, anstelle von Schriftgrößen mit absoluten Einheiten (wie Pixel oder Punkte) anzugeben. Dies bietet eine große Flexibilität bei der Änderung der visuellen Darstellung mit CSS. Für die Barrierefreiheit ist es nicht wesentlich, dass Textgrößen in relativen Größen definiert werden, da moderne Browser die Größe des Textes verändern können, unabhängig davon, wie die Größe definiert wurde.
Blinkender und beweglicher Text
Blinkender und sich bewegender Text kann die Aufmerksamkeit des Lesers beeinträchtigen. Dies ist besonders relevant für Menschen mit Aufmerksamkeitsdefiziten oder kognitiven Behinderungen. Sie werden wahrscheinlich die Lesbarkeit des Dokuments als Ganzes beeinträchtigen und erhöhen die Zeit, die der Benutzer zum Beenden des Lesens benötig.
Die Situation ist noch komplizierter, wenn die Nutzer auf bewegliche Texte klicken müssen. Benutzer mit langsamer Reaktionszeit, Zittern oder anderen motorischen Schwierigkeiten sind nicht in der Lage, genau auf die Links zu klicken.
Generell sollten blinkende und animierte Texte vermieden werden. Der Web Content Accessibility Guidelines verlangt, dass die animierten Texte oder anderen Elemente, die Funktion bieten, dass die Animation pausiert oder stoppt.